
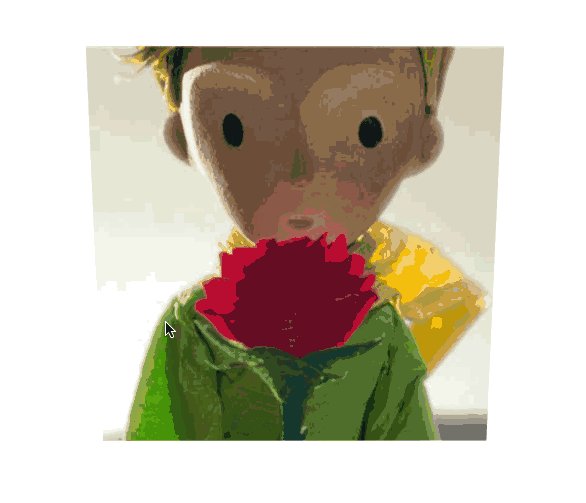
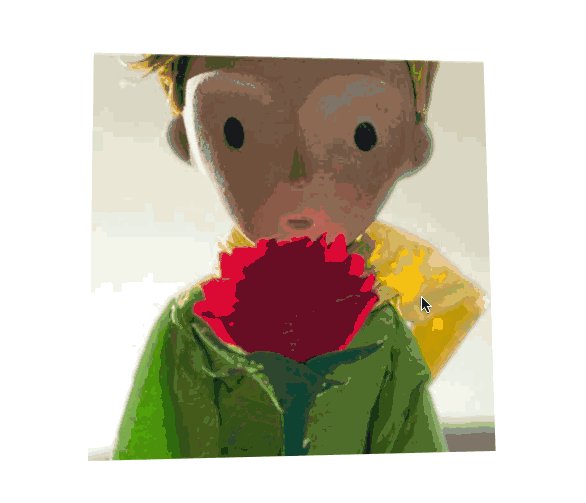
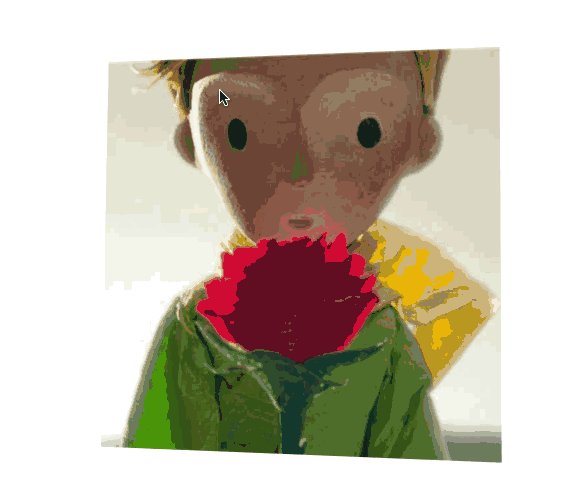
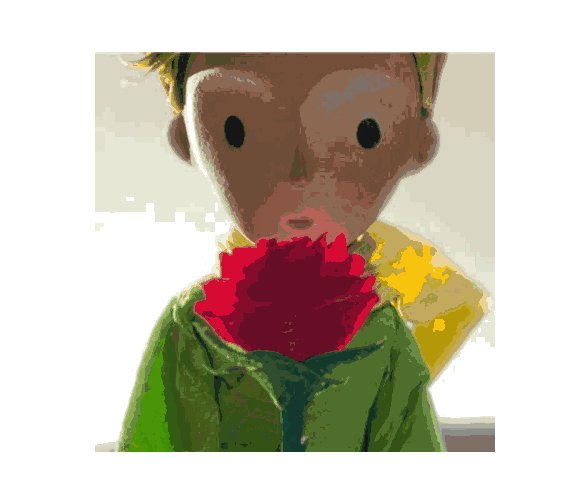
前一周敢玩新版PC端上线,其中原创视频封面用的就是上图的效果,下面详细说一下怎么实现
起因
这个效果有着相对较好的用户体验,在 hover 的基础上又有了与用户交互的体验,仿佛用户一直在不同角度按压这张图片。
当然这个效果早就有人在写并用于官网了,感兴趣可以去锤子官网,看下轮播图的鼠标交互效果。
基本思路
单借助 CSS3 的 hover 不足以支配这个效果,JS 方案考虑以下步骤
- 绑定鼠标事件(mouseover),绑定离开事件(mouseleave)
- 判断鼠标相对于图片的位置
- 计算出应该翻转(rotate)的角度,同时改变阴影的方向
- 将图片复位
这里涉及 CSS3 的一个比较少用的属性 perspective
MDN: perspective 属性指定了观察者与 z = 0 平面的距离,使具有三维位置变换的元素产生透视效果。z > 0 的三维元素比正常大,而 z < 0 时则比正常小,大小程度由该属性的值决定。
深入了解去看这个文章CSS3 Transform 的 perspective 属性,时间比较久但是很经典,除了兼容性描述有变其它描述很准确。
开始构建
html:
1 | <div class="avatar"></div> |
css:
1 | .avatar { |
js:
1 | let el = document.querySelector('.avatar') |
以上代码看似没什么问题,也许你在新版本浏览器(无需babel)已经顺利执行了,但是这里有一个坑。
除非你能确定你的图片在一屏内,就是说你的 body 最大高度就是窗口高度,不然 let mouseY = e.pageY - thisPY 这句计算出来的不一定是真实的鼠标偏移量,而是加上滚动调偏移后的值。
解决办法就是
1 | let scrollTop = document.documentElement.scrollTop + document.body.scrollTop //计算滚动高度 |
一般的项目考虑到这就可以了,如果你的项目存在 X 轴上的偏移计算原理相同,减去偏移量。
实例
我自己的代码放在了 codepen,如下
See the Pen 3D parallax effect by orangexc (@orangexc) on CodePen.
另外最近发现在 codepen 上的一个项目,在热门榜单上,基本思路是一样的只不过换了种方式去写,很不错的例子,对于需要多个元素循环绑定的情况很好用。
See the Pen Interactive Floating Panels by Pavel Dobryakov (@PavelDoGreat) on CodePen.
注:此种方法规避了高度差计算的问题,因为是基于 offsetX(作用元素的偏移量),推荐使用
总结
JS 动画考虑的会相对多一些,可以获取宽高及鼠标位置(方法多样),根据鼠标位置可以计算出动画的对应效果,选择合适的且兼容性好的代码很关键